Разворачиваем next.js проект и typescript
Создание next.js проекта
Для создания проекта на nextJs используем команду - npx create-next-app имя проекта --use-npm.
В моем случае название будет test. Я буду использовать менеджер пакетов npm поэтому в конце пишем флаг --use-npm.
npx create-next-app test --use-npm
Так же если хотите сразу с typescript то пишем так:
npx create-next-app@latest --ts --use-npm
Подключаем typeScript к готовому проекту
Если у вас уже готовый проект, то установим ts отдельно.
Сначала создаем файл tsconfig.json. Можно сразу через консоль для этого используем команду touch
touch tsconfig.json
Если вдруг выдает ошибку, то сначала установим для терминала этот глобальный пакет:
npm install touch-cli -g
Далее установим тайпы и сам typescript.
npm i -D typescript @types/react @types/node
Так как next.js в себе использует реакт, то устанавливаем тайпы для реакта и так же next.js для server side rendering использует nodejs, поэтому установим и тайпы для nodejs.
Запуск проекта
Для запуска используем команду run dev
npm run dev
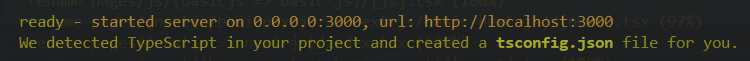
И увидим, что лайв сервер готов и что typescript тоже готов к работе.

Так же не забудем переименовать файлы в папке page из js формата в tsx.