Консоль разработчика и методы браузера
Консоль разработчика
Консоль нужна для отлова ошибок и для разных тестов, если в коде есть ошибки, все они будут видны в консоли разработчика.
При нажатии пкм на странице "Посмотреть код" или если набрать комбинацию клавиш ctrl + shift + i. (По крайней мере в chrome и opera такая комбинация работает).
Так мы откроем инспектор кода на вкладке Console(в случае с "Посмотреть код" мы будем на вкладке Elements, Console будет правее).

В инспекторе кода много чего интересного, но сейчас только о Console.
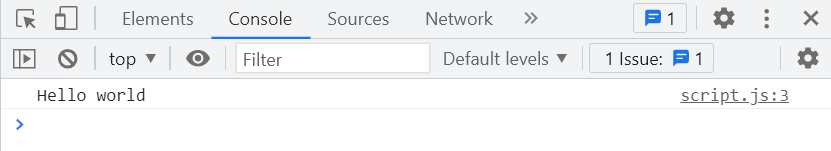
Нам очень часто придется работать с консолью, один из методов для консоли console.log() - этот метод просто выводит информацию в консоль.
console.log('Hello world') // Выведет в консоль Hello world

Так же будем использовать console.dir() - этот метод отображает список свойств указанного JavaScript объекта. Сейчас важно запомнить только console.log()
Методы для общения с пользователем
Эти методы мы так же будем использовать для демонстрации работы кода и разных тестов. Пока нет смысла разбирать что такое метод, сейчас просто важно понимать, что это определенная команда, которая что-то делает.
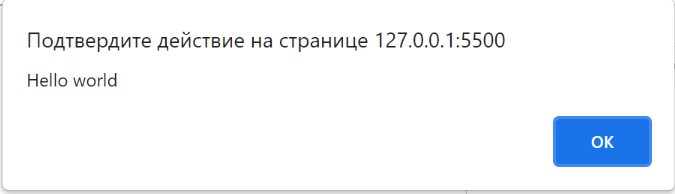
alert();
- Это встроенное модальное окно для вывода сообщений. Само модальное окно мы не можем как либо изменять или добавлять стили, они заданны браузером, это касается и методов ниже
alert('Hello world')

prompt()
- Позволяет получить ответ от пользователя, то что пользователь введет в поле ввода, будет присвоено в переменную в которую поместим метод. Принимает в себя два аргумента. Первый - это title, второй - текст который будет сразу внутри поля ввода. Обычно вторым аргументом ставят просто пустые кавычки
' '. Для примера я ввел 111.
let res = prompt('Привет','111');
// Как раз можно воспользоваться методом консоли и посмотреть что ввели.
console.log(res); // в консоли появится содержимое переменной res, а это будет то, что мы введем в поле.

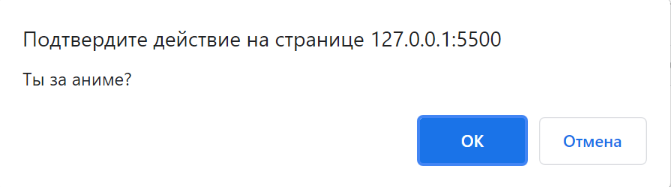
confirm()
- Показывает модальное окно с сообщением и ждёт, пока пользователь нажмёт ok или Отмена. Возвращает
true, если нажать ok, иfalse, если нажата кнопка «Отмена» или Esc.
let result = confirm('Ты за аниме?');
console.log(result) // true или false