Мобильные события
Коротко о событиях
В мобильных событиях нету кликов, событий мыши и тд. Здесь у нас тапы - когда мы косаемся экрана мобилы.
touchstart - срабатывает при возникновении касания с элементом.
touchmove - срабатывает при каждом смещении пальца по элементу.
touchend- как только палец оторвался от элемента, событие сработало.
Более специфические события
touchenter - срабатывает когда ведем пальцем по экрану и наскальзываем на элемент на котором висит событие.
touchleave - наоборот когда мы скользим пальцем и просто продолжая скользить уходим за передел нашего элемента.
touchcancel - возникает когда точка соприкосновения не регистрируется на поверхности. Если например наш палец выйдет за пределы браузера, тогда сработает это событие.
Наглядно показываю
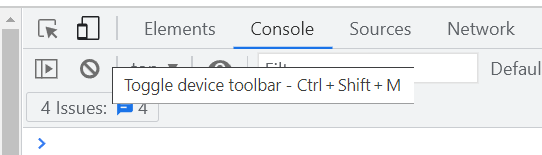
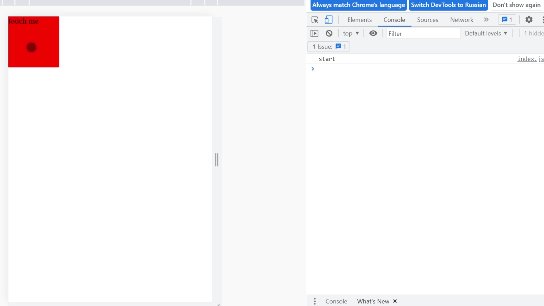
Для перехода в режим телефона в браузере, заходим в инспектор кода и нажимаем на телефончик в углу или комбинацию клавиш как на скриншоте.

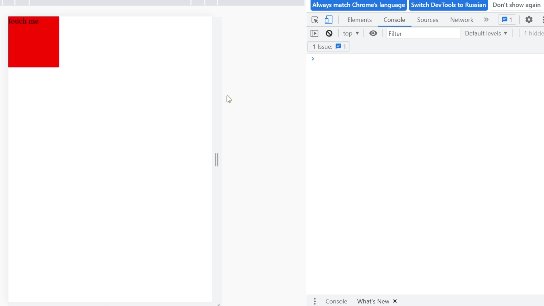
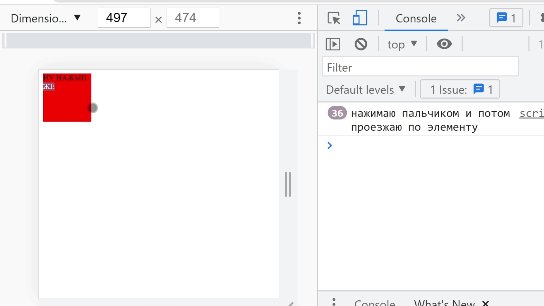
touchstart
Просто жмем пальчиком на элемент.

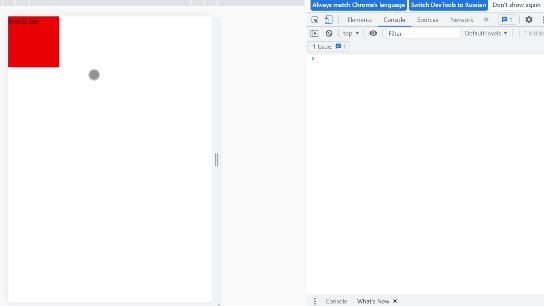
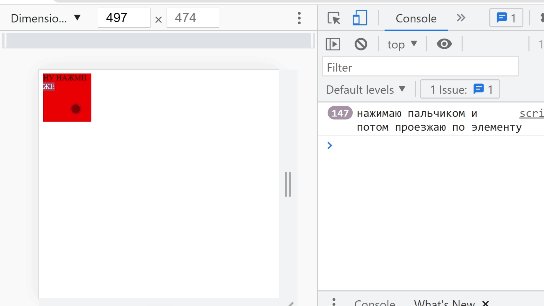
touchmove
Жмем и двигаем пальчиком.

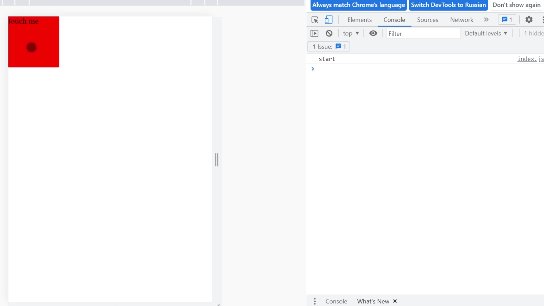
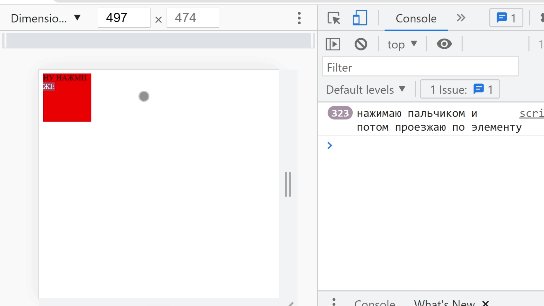
touchend
Срабатывает когда отпускаем палец после нажатия.