Функция конструктор
Важная информация конструктор это ES5!
Все это делается с помощью классов , они появились в es6. (но все что ниже, это то что под копотом у этих классов) поэтому знать нужно.
Создаем конструктор
В общем мы создаем простую функцию, эта функция и будет нашим конструктором.
Это важный момент, функция конструктор - это просто функция и все. Вся разница в том, что она просто используется в будущем с new. Например как new Date()
Имя начинается с большой буквы, мы пишем с большой буквы не потому, что это синтаксис языка, а потому что так удобнее понимать где класс и где функция конструктор. Так принято.
про this
function User(name, age) { // задаем нужные аргументы. В нашем случае это имя и возраст пользователя
//записываем свойства как в объект. Используем ключевое слово this.
this.name = name;
this.age = age;
this.human = true; // добавим еще общее для всех свойство
// так же можем записывать методы
this.hello = function () {
console.log(`Привет Я ${this.name}`);
};
// в таких функциях не нужен return
}
// создаем новую переменную и помещаем нашего нового пользователя
// ставим приставку new (новый) мы говорим что это новый экземпляр!
const dima = new User('Dima', '24'); // здесь уже будет находиться не функция, а объект
const alex = new User('Alex', '20'); // создадим еще одного
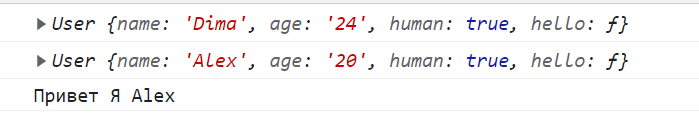
console.log(dima);
console.log(alex); // получаем двух разных пользователя(объекта). С общим свойством human
alex.hello(); // используем метод

Добавляем свойства - prototype
С помощью prototype мы можем добавлять в наш конструктор новые свойства и методы,(Они будут наследоваться у потомков) Если вдруг у нас нет доступа к нашему прототипу, но его нужно модифицировать
User.prototype.exit = function () {
console.log(`пользователь ${this.name} вышел`);
};
// теперь этот метод наследуется у всех прототипов
dima.exit(); // пользователь Dima вышел