Навигация по DOM. Что такое узлы?
Навигация по DOM дереву и узлам
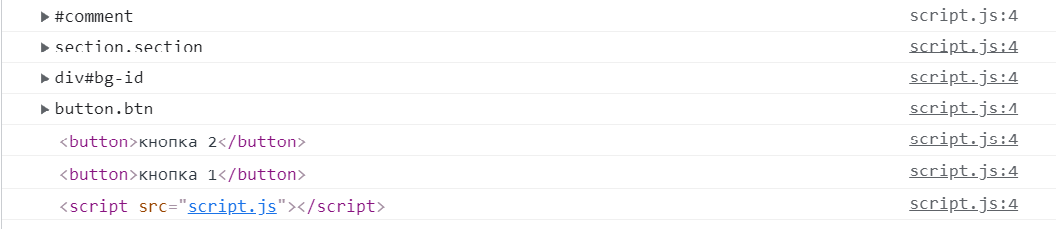
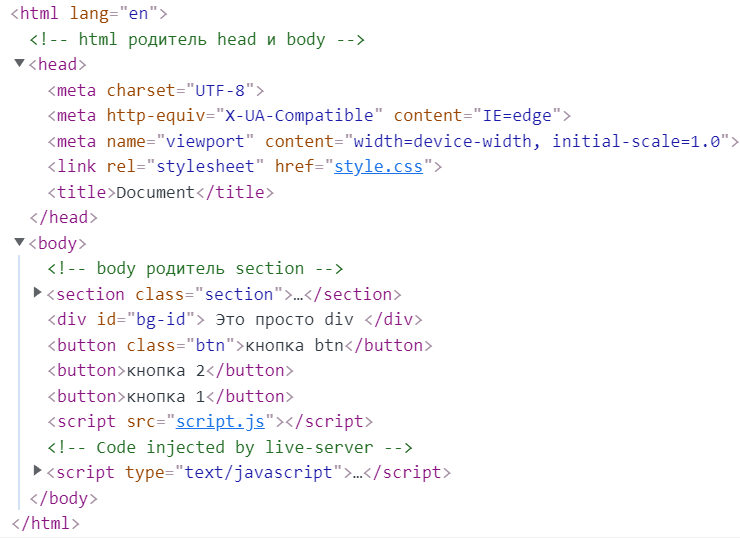
Сейчас посмотрим на весь DOM. Для его получения используется свойство documentElement
console.log(document.documentElement);

На скриншоте мы видим наше дерево, видим элементы, это все является узлами, но например текст не является элементом, но является узлом.
"Каждая сущность в DOM будет узлом, но не каждый узел будет элементом."
Теперь посмотрим как выглядят коллекции узлов, для этого используем свойство childNodes
childNodes
childNodes - позволяет нам получить все узлы которые находятся в родителе.
console.log(document.body.childNodes); // получаем узлы которые являются детьми у body.
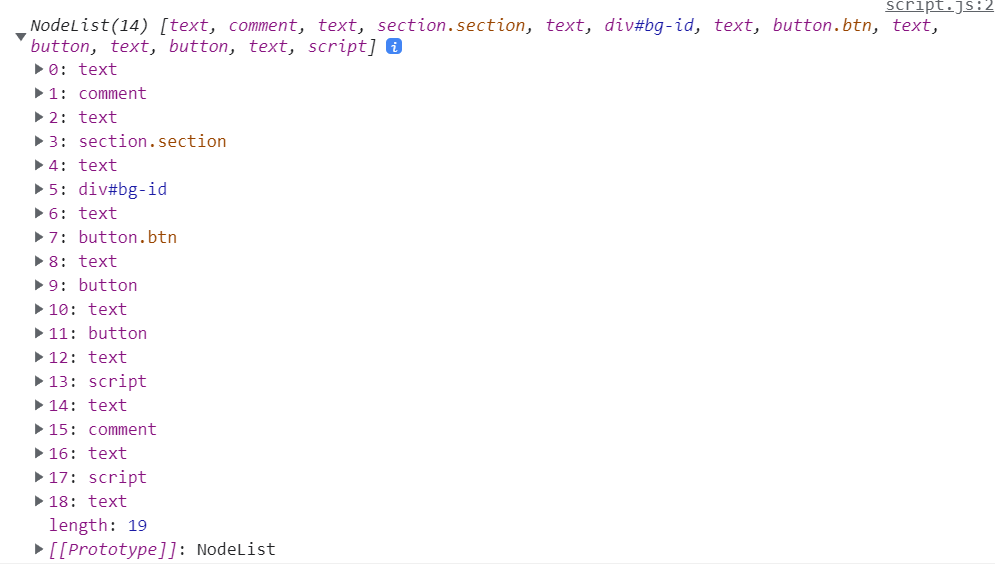
Мы получим такую коллекцию узлов:

Под индексом 0 у нас узел 'text' - это перенос строки, далее идет комментарий '\<!-- body родитель section -->', потом опять перенос и так далее. Наши комментарии узлы, но не элементы.
Свойства для получения узлов
firstChild и lastChild
firstChild и lastChild- позволяют получить первого или последнего ребенка родителя
console.log(document.body.firstChild); // первым получим перенос строки.
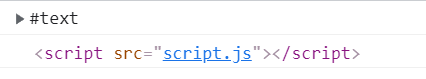
console.log(document.body.lastChild); // последним будет файл подключения js

parentNode
parentNode - получаем родителя элемента.
const bg = document.querySelector('.bg').parentNode;
console.log(bg);

nextSibling
nextSibling - позволяет получить соседа впереди.
console.log(document.querySelector('.section').nextSibling); // получим text - перенос строки.
previousSibling
previousSibling - Позволяет получить предыдущего соседа.
console.log(document.querySelector('.section').previousSibling); // так же получим text
Мы передвигаемся по всему дом дереву, не только по элементам, поэтому нужно помнить обо всех узлах в доме. Для получения только элементов есть аналоги.
Аналоги для работы только с элементами
nextElementSibling и previousElementSibling
работают также, но с элементами.
parentElement
получаем родителя, только элементы.
firstElementChild и lastElementChild
получаем у родителя первый элемент или последний
childNodes
Аналога childNodes нет, но мы можем есго сделать сами с помощью for of:
for (let node of document.body.childNodes) { // используем for of, а не forEach потому что в нем мы можем использовать continue и br/ake.
if (node.nodeName == "#text"){ continue;} // по факту мы получаем наш псевдомассив нодузел и говорим если нода(каждый наш элемент)
// если его свойство nodeName равно #text - (это я зашел в псевдомассив раскрыл ноду text и нашел имя.) То мы пропускаем эту итерацию
console.log(node); // в итоге в консоль мы получаем только элементы без текстовых узлов
}